Apache Cordova vs. React Native
mobile cordova ReactNative performance debugging cross-platform english
Intro

In this article, I'm gonna to compare 2 technologies for cross-platform mobile development: Apache Cordova and React Native. It will primarily focus on the overview of build performance, app performance, and debugging capabilities. I've worked with both of them on production and would like to share some of my knowledge here.
Background
Before getting into the overview of each category, let’s cover some of the basic information about each framework.
Apache Cordova
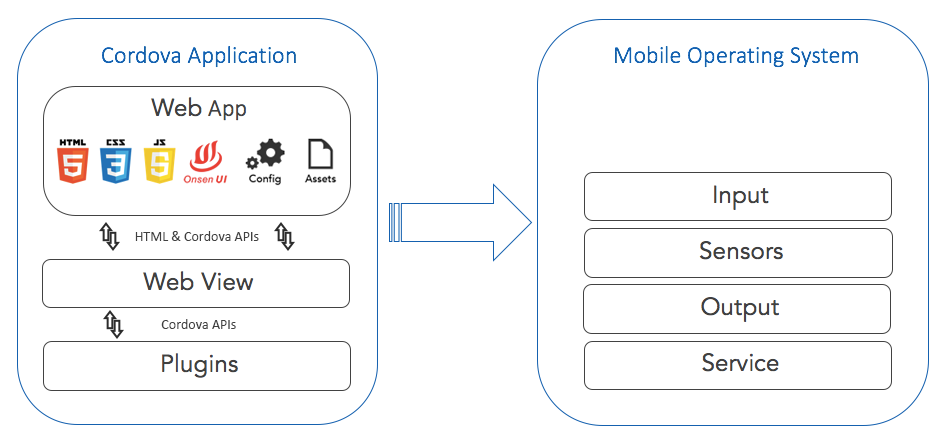
Apache Cordova, formerly known as Adobe PhoneGap, is an open source framework for creating cross-platform hybrid mobile applications using web standard technologies such as HTML5, CSS3, and JavaScript. Cordova has been around for many years with a lot of resources available on the internet. Additionally, there are a lot of plugins available to enhance your application.
React Native
React Native, created by Facebook, is also an open source framework but for creating native cross-platform mobile applications. The fundamental for building a React Native applications is using the React design pattern. When compiling the application, the React UI components are compiled down into the platform’s native UI view elements. For example, React Native’s Image component will be convert into the iOS UIImageView object.
React Native’s community is continuing to grow strongly. You can find a lot of help and information from the React Native’s community Discord server or on their official website.
Build Performance
Apache Cordova
By comparing against multiple builds with or without caching, it is noticeable that Apache Cordova has a better build time performance and produces smaller built packages. Out of the box, Cordova provides two API layers that allow your app to communicate with the Cordova-enabled WebView for rendering and the WebView to communicate with the Cordova plugins.

When compiling a Cordova app, only plugins which you specifically add will be added. This is what gives Cordova the edge in outperforming in build time and creating small package sizes.
React Native
React Native takes more time to build an application and the package size is larger. React Native has built-in support for native functionality, such as the Camera, whereas Cordova requires plugins to provide native functionality support. This is one of the reasons why React Native apps are larger when built, but it pays off in other areas such as app performance.
Application Performance
Apache Cordova
As the foundation of an Apache Cordova app is written with web standard technologies the execution and render time will always take longer than native application. This is common because JavaScript is an interpreted language. HTML and CSS are used to lay out your app’s visual presentation. They are also interpreted languages (rather than compiled).
On more powerful phones, performance issues related to the limitations of these web technologies tend to be non-existent. Like-for-like performance will always be behind a native compiled app, but with Cordova it is possible to provide a smooth and native-like experience.
React Native
React Native’s UI components are linked to native UI views, giving it faster like-for-like rendering times compared to web-based frameworks like Cordova. Though the app’s logic is written in Javascript, React Native also utilizes multi-threading technology which allows it to run in a separate thread, unlike in Cordova apps.
Even though the execution time of the JavaScript is relatively similar it does not need to manage the views and lighten the load. Additionally the JavaScript bundle and required libraries are loaded into the JavaScript VM, parsed, and generated bytecode.
How to Debug
Apache Cordova
Apache Cordova comes with great documentation on how to prepare your local environment for debugging. Cordova does not come pre-packaged with any set to tools but you can configure and use existing tools that you may already have.
These tools are:
- Safari’s Web Inspector with Remote Debugging for iOS
- Chrome DevTools with Remote Debugging for Android
With these tools alone, you can easily identify network, javascript and UI bugs easily without rebuilding your app multiple times for trial and error.
The Safari Web Inspector and Chrome DevTools give you access to:
- JavaScript Debugger
- Network Inspector
- DOM Inspector
React Native
The Chrome Developer Tool is also used for debugging React Native’s JavaScript code remotely. The one thing that Chrome Developer Tools lack is the ability to drill through the React component hierarchy structure.
If you have ever developed a ReactJS application before, you might be aware of the React Developer Tools Chrome extension that give you the ability to drill. This extension had been converted into a standalone application for React Native projects.
All React Native debug builds also give developers access to an extra menu to enable a lot of features.
Some of these features are:
- Performance Monitoring
- Element Inspector
- System Trace
- Hot Reloading
- Live Reloading
Conclusion
No matter what, each framework has its pros and cons. It truly comes down to what you’re comfortable with and what your application needs are. In the end, both are great options for creating and debugging cross-platform apps.
React Native is a great option if you need that extra edge in performance with multi-threading and native UI rendering. Or you already have an web app based on React which you want to port to mobile.
On the other hand, if you have an existing web application code and you want to reuse some or all, including the ability to use web third-party libraries, then Cordova is the best option.
Links
Happy cross-platform mobile development! ✌🏼